conseil
et développement
informatique

conseil
et développement
informatique
Sortie de l'outil online PNGuepard qui permet d'optimiser vos PNG pour entre autre :
- Gagner de la place (espace limité, mail, document word, document PDF),
- Gagner en vitesse d'affichage
Faites un tour et adoptez notre gentil félin
Cédric
Comme nous avons pu voir, nous pouvons changer le style d'une boite en modifiant différents paramètres tels les paddings ou les margins. Mais cela a un impact sur le flux.
Il est donc important de comprendre quels sont les impacts de ces modifications sur une boite.
width ou pas width ? Telle est la question !
Prenons un div d'une taille de 300px de large et colorons le en bleu afin de le distinguer du fond.
A ce moment là nous pouvons encore assumer que la largeur de notre boite est de 300px. Modifions un peu notre boite pour décoller le texte du bord de la boite à l'aide du padding que nous avons vu précédemment.
Nous pouvons maintenant voir que non seulement le texte a bien été décalé, comme on le voulait, mais qu'en plus la boite s'est agrandie.
« mais pourtant on a mis width: 300px; ? »
En effet, et c'est toujours le cas, la largeur interne de la boite est, et reste, de 300 pixels. Mais la largeur GLOBALE de la boite prend en compte différents paramètres :
- width,
- les marges intérieures gauche et droite (padding-left, padding-right),
- les bords gauche et droit (border-left, border-right),
- les marges extérieures gauche et droite (margin-left, margin-right).
Et il en est de même avec la hauteur, la hauteur globale de notre boite dépend donc des paramètres suivants :
- height,
- les marges intérieures haut et bas (padding-top, padding-bottom),
- les bords haut et bas (border-top, border-bottom),
- les marges extérieures haut et bas (margin-top, margin-bottom).
Les largeurs et hauteurs globales sont la somme des différents paramètres.
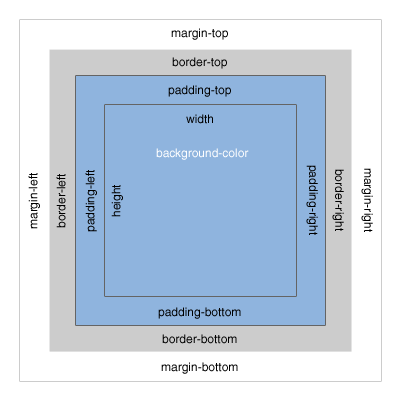
Cela peut se résumer avec le schéma qui suit :

Illustration : Schéma résumant les impacts du style dans le "box model"
Si l'on reprend notre div avec le padding et que l'on applique la règle que l'on vient d'évoquer, alors il devient facile de calculer la largeur de notre boite.
Nous avons une largeur de 300px, un padding de 50px, soit en décomposant un padding-left de 50px et un padding-right de 50px. 300+50+50, cela nous donne 400px. Donc selon la règle énoncée notre boite fait 400px de large.
Rien ne nous empêche pour vérifier cela de créer une boite dont nous sommes sûrs de la largeur et de la mettre en dessous :
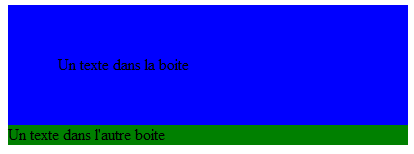
Ce qui, dans le navigateur, nous donne ceci :

Illustration : Deux div avec des width différents mais avec pourtant la même largeur globale
Et le flux ?
C'est vrai, et le flux ? Le flux est impacté par les hauteurs et largeurs globales de ces
boites qui vont pousser tout azimut autours d'elles afin d'avoir assez de place.
Ainsi quand vous allez caler des éléments les uns par rapport aux autres il ne faut pas
oublier de prendre en compte la taille de vos bords, de vos marges dans le calcul de la
taille de votre boite.
Il est fréquent par exemple de mettre une boite à une certaine taille dans un design de
page, d'y insérer du texte, puis plus tard de mettre des marges
intérieures pour placer le texte à la position voulue … et là, le drame : la mise en
page est totalement défaite et vous commencez à tourner en rond. Souvenez vous : ce
qui compte pour le flux c'est la taille globale. Vous ajoutez un padding sur un coté ?
Diminuez d'autant la largeur. Vous rajoutez un bord global (un simple border) ?
Diminuez doublement la largeur et la hauteur de l'épaisseur de ce bord. Il en est de
même pour les margin.
Conclusion
Le calcul de la taille des boites est quelque chose de primordial dans l'ajustement des différents éléments d'une page. Il n'est pas possible de faire correctement, facilement et rapidement une mise en page HTML sans connaître ce que l'on appelle donc le modèle de boite (ou encore box model en anglais).